การหาโทนสี (Color Palette) ที่ใช่จากรูปภาพ ช่วยให้คุณดึงดูดแรงบันดาลใจ นำไปใช้กับงานออกแบบ หรือสร้างสรรค์ผลงานต่าง ๆ ได้ตรงใจ แนะนำ 5 เว็บไซต์เด็ด ดึงสีจากรูปง่าย ๆ เพียงปลายนิ้ว

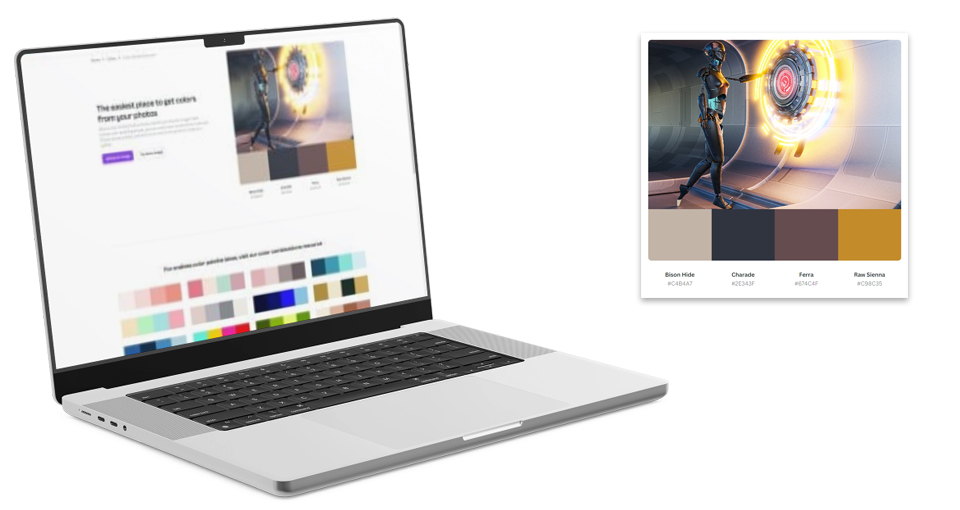
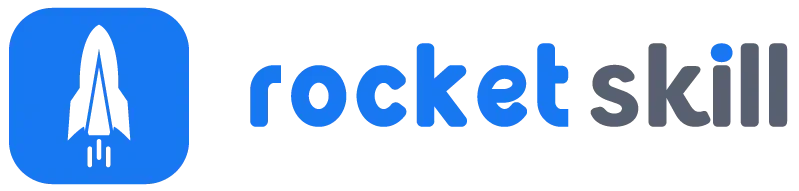
ใช้งานง่าย เหมาะกับมือใหม่ มาพร้อมเครื่องมือสร้าง Color Palette อัตโนมัติ เพียงอัปโหลดรูปภาพ เว็บไซต์จะวิเคราะห์และสร้างโทนสีออกมาให้ สามารถ Copy โค้ดสีไปใช้ได้ในทันที

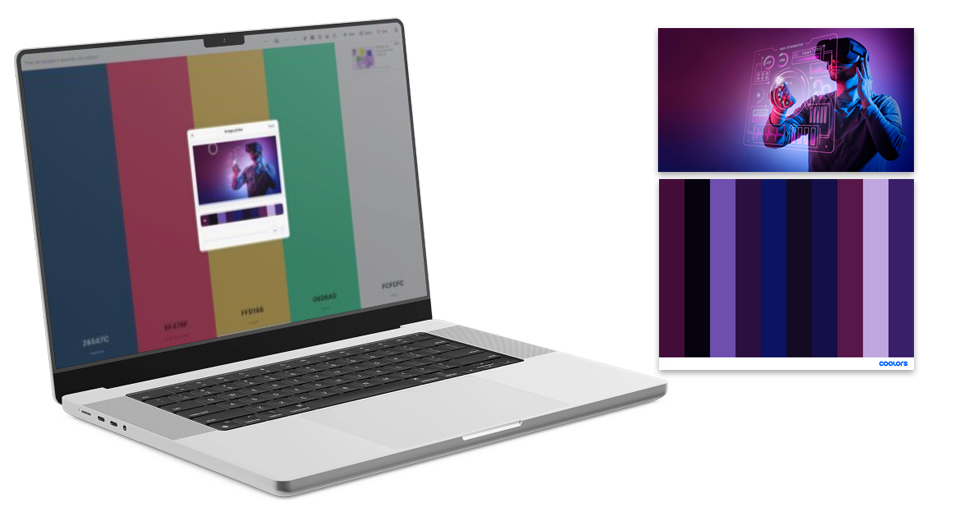
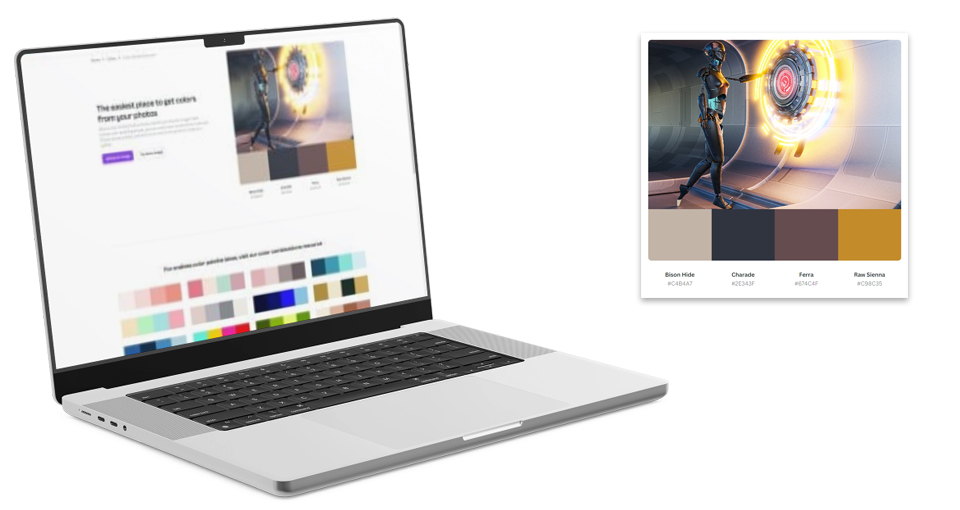
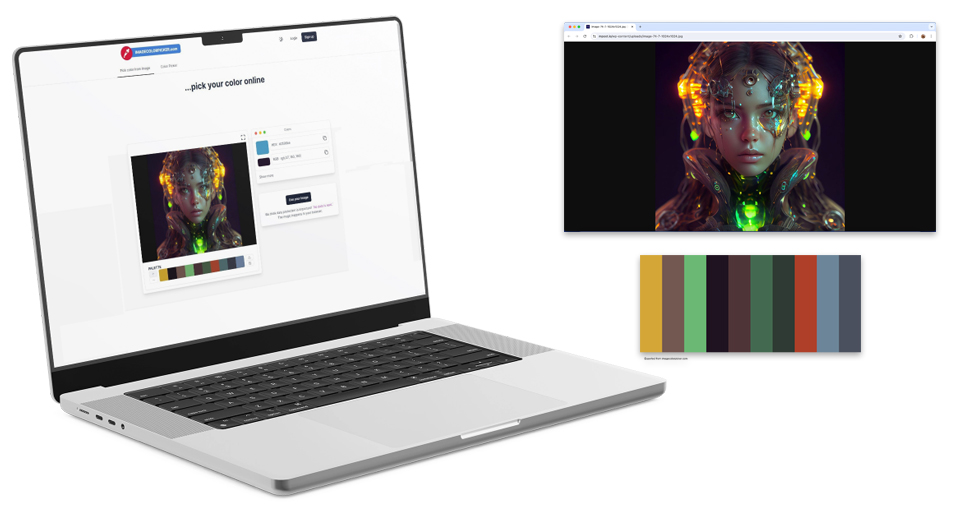
ใช้งานง่าย แค่อัปโหลดรูปภาพ เว็บไซต์จะเลือกโทนสี ซึ่งสามารถเลือกจำนวนสีสูงสุด 10 โทนสี และยังสามารถ Export Palette ในรูปแบบไฟล์รูปภาพเพื่อง่ายต่อการนำไปใช้ต่อ

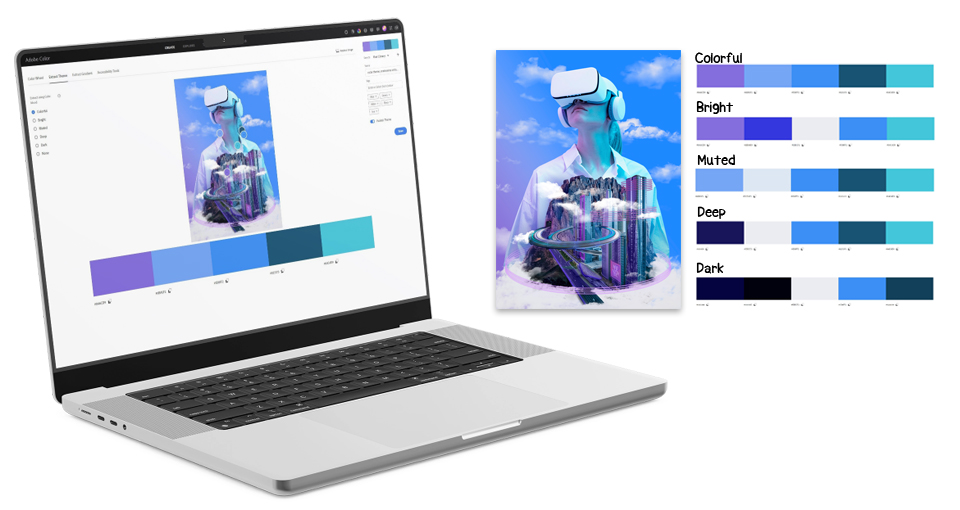
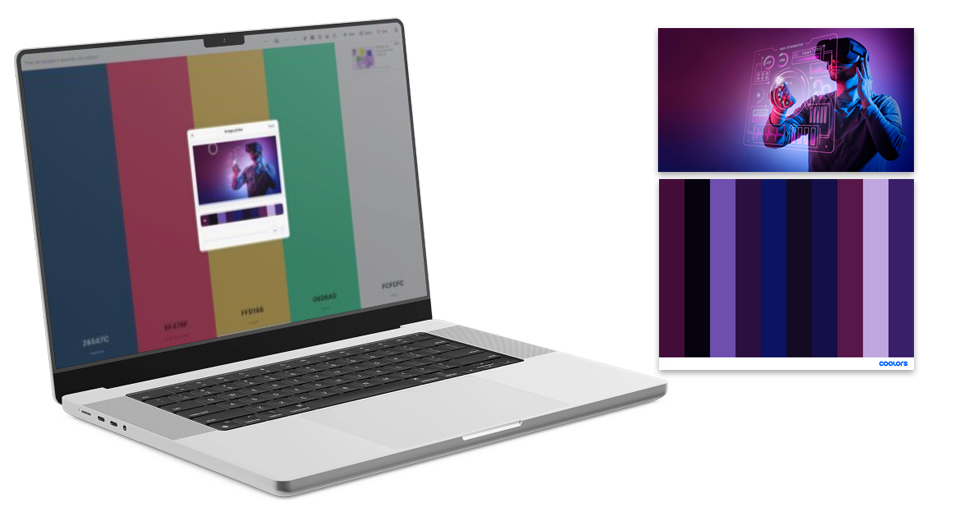
Adobe สามารถดึงสีจากรูปภาพ เลือก Mood & Theme ของรูปภาพได้ถึง 6 แบบ Colorful, Bright, Muted, Deep และ Dark ปรับแต่งโทนสี เมื่อต้องการใช้สามารถคัดลอกโค้ดสี หรือดาวน์โหลด Palette ไปใช้ได้ทันที

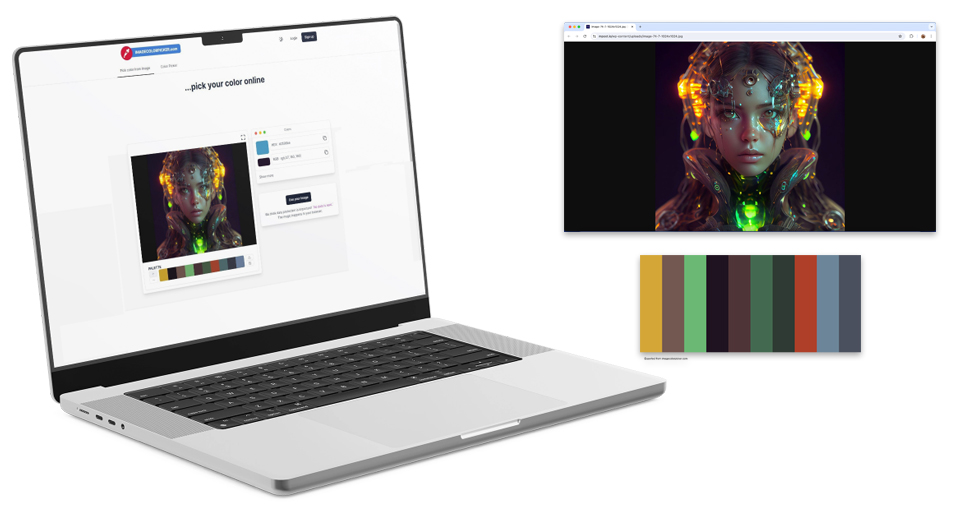
ใช้งานง่าย รวดเร็ว เพียงวางลิงก์รูปภาพ หรืออัปโหลดไฟล์ เลือกจุดที่ต้องการดึงสี เว็บไซต์จะแสดงค่าสี HEX RGB คุณก็สามารถคัดลอกโค้ดสี หรือดาวน์โหลดในรูปแบบ CSS Code SVG PNG ไปใช้ต่อได้อย่างสะดวก

เน้นการสร้าง Color Palette อัจฉริยะ โดยอัปโหลดรูปภาพ เว็บไซต์จะวิเคราะห์และสร้างโทนสี โดยสามารถเลือกคัดลอกโค้ดสี ไปใช้ต่อได้ทันที
กราฟิก ครีเอเตอร์ ทำคอนเทนต์ สร้างคอร์สออนไลน์